
X-T9
WordPressフルサイト編集ブロックテーマを試用中
VWSアドベントカレンダーに参加しています!
Vektor WordPress Solutions Advent Calendar 2022 12月20日の記事です。
DRILL LANCER さんこと、チームベクトルひらかわさんから「たすき」を受けました。
さあさあ、寄ってらっしゃい!見てらっしゃい!
今日のお披露目は「ブロックテーマ X-T9 を使ってみよう!」だよ。
以前から気になっているブロックテーマ【 X-T9 】を使ってウェブサイトを作ってみました。
この記事にはその時に感じたことを書いてみます。
果たして、鬼が出るか蛇が出るか?
お代は見てのお帰りに。
ブロックテーマ X-T9 を
使ってみよう!
WordPress のブロックテーマをご存知ですか?
聞いたことはあるけど「よくわからない」という方が多いのでは。
「ブロックテーマ」はウェブサイトのヘッダー・フッターを含めた画面全体を編集できるテーマ。
これに対し、従来から使われているヘッダー・コンテンツ・フッターの編集画面がが分離しているテーマは「クラッシックテーマ」と呼ばれます。
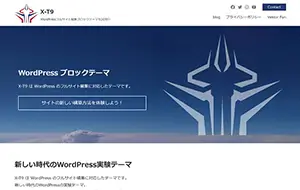
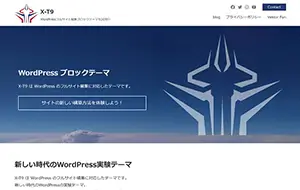
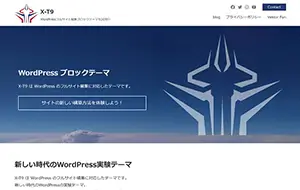
実際にVektorさんが開発したブロックテーマ「X-T9」でウェブサイトを作成してみました。
「Lightning」に代表されるクラッシックテーマとはどこが違うのでしょうか?
X-T9 を設定してみよう
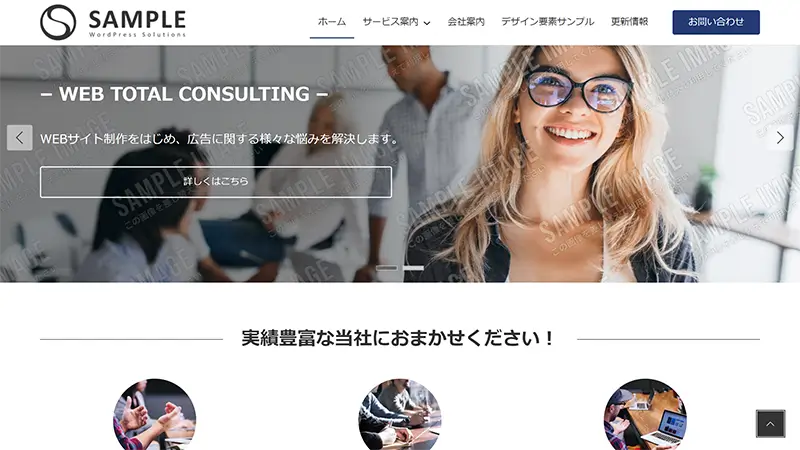
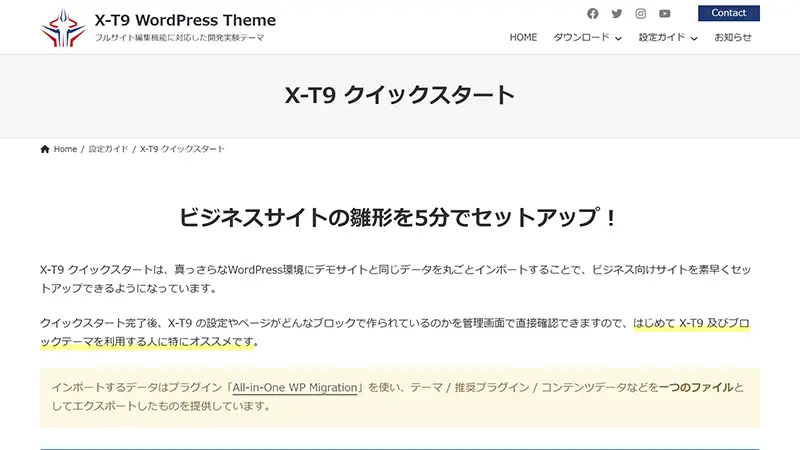
Vektorさんのウェブサイトにある X-T9 のデモサイトとクイックスタートのための設定方法のコンテンツへのリンクを掲載いたします。
ブロックテーマの編集画面
(サイトエディティング)
まず、ブロックテーマ「X-T9」の編集画面をご覧ください。
左側が実際に表示されるウェブサイトの画面。右側が編集画面です。
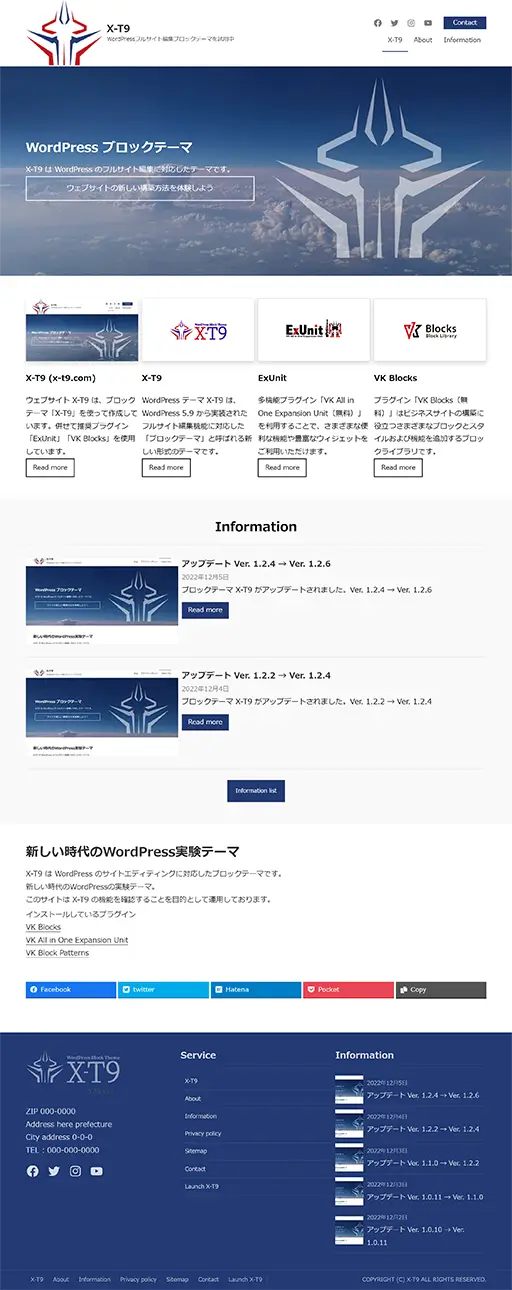
表示画面

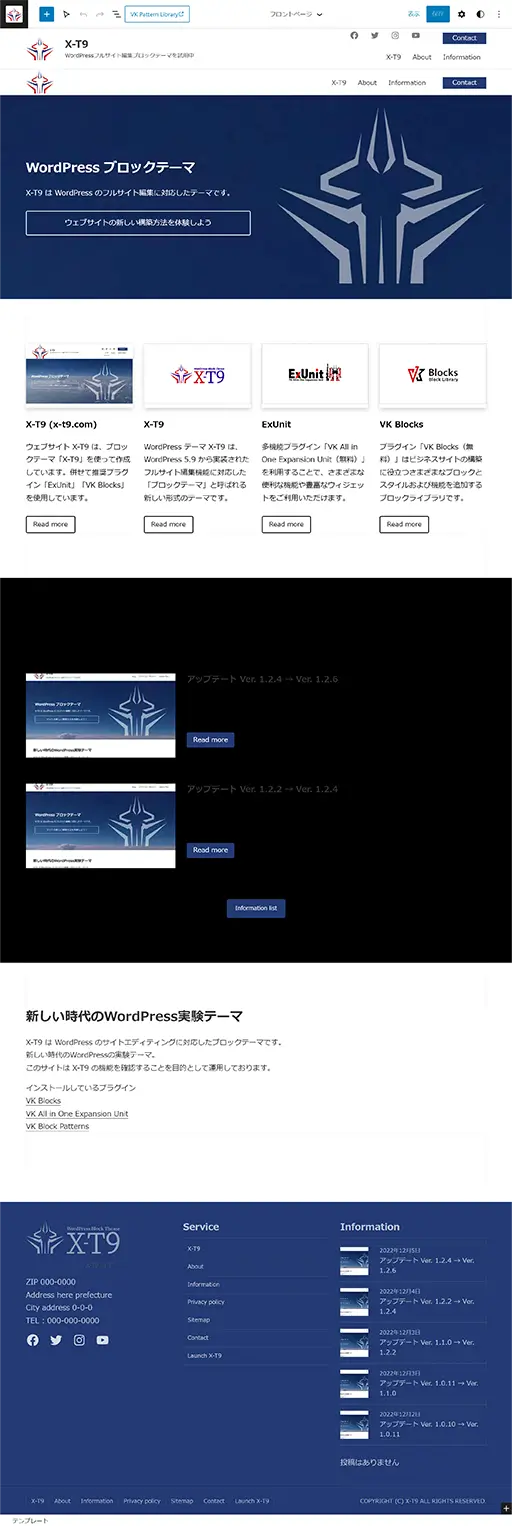
編集画面

ブロックテーマの編集画面ではクラッシックテーマの編集画面と違ってページ全体が表示されます。
このようにウェブサイトに表示されるウェブページ全体の表示イメージを確認しながら、編集することが可能です。
つまりページ全体のレイアウトが編集可能になるのです。
特にクラッシックテーマでは難しかった、ヘッダーエリア、フッターエリアのパーツの配置も編集ブロックを活用することでノーコードで編集できます。
これってかなり魅力的な編集機能ですよね。
ブロックテーマとは
ウェブサイトのウェブページ全体を見渡しながらページを編集できるのが、ブロックテーマの特徴と言えそうです。
ブロックテーマは何処を目指す
これまで「ブロックテーマ」はサイト編集機能の実現することを優先で開発が進められてきたと思います。
新しい機能を実現するためには、今までの編集方法では実現できない場面が多々でてきます。
そのため編集の操作環境は大幅に斬新され、操作感が「クラッシックテーマ」とはかなり異なってしまいました。
そのためユーザーにとっては利用方法の習得がわかりにくく、冒頭に述べた「よくわからない」という評価につながっているのだと思います。
これはブロックエディターが登場した時、クラッシックエディターとの操作方法の違いに戸惑ったのと似ていますね。
さらにウィジェット機能の編集画面もブロック操作による編集に変わるという追い打ちもありました。
従来のウィジェット編集画面を使うには、プラグイン「クラッシックウィジェット(Classic Widgets)」が必要になります。
この変更は何のためだったのか・・・・。
これらの変更はサイト編集(ブロックテーマ)を実現のために、クラッシックテーマのインターフェイスをブロックテーマに近づけるための準備だったと考えます。
今後の開発は操作性のさらなる統一、すなわち「ブロックテーマ」のインターフェイスを「クラッシックテーマ」ユーザーに受け入れ易くする方向に向けられると思います。
併せてクラッシックテーマ側にも WordPress本体の機能追加とブロックテーマで採用された機能を利用するために、編集画面のインターフェイスをブロックテーマと共有できるよう変更が進めらると思います。
X-T9を選択する理由
ブロックテーマを選択する際の重要なポイント。
WordPress 標準の編集用ブロックとブロックパターンが 100% 使えること。
これはどのブロックテーマでもクリアしなければならない条件です。
レスポンシブ対応が自分のイメージどおり設定できること。
ブロックテーマ側がどこまで対応できているかが選択のポイントです。
肌に馴染んだオリジナルのブロックと
ブロックパターンが使えるか?
差別化は、自分が愛用しているオリジナル編集ブロックとオリジナルブロックパターンが使えるか?
クラッシックテーマで使い慣れた VK Blocks と VK Block Patterns はそのまま使いたい。
機能拡張のための VK All in One Expansion Unit も使いたい。
これらのプラグインとの親和性を期待するのであれば X-T9 が最適解になるのでは。
VKパスポートのユーザーであれば VK Blocks Pro を使えばブロックパターンのPro版も使えるようになり表現の幅が一気に広がります。
VK Blocks Pro とブロックパターン Pro は他のブロックテーマでは使えても、その機能や表現は 100%発揮できるとは限りませんので。
レスポンシブデザインでの
きめ細かな設定
ブロックテーマではレスポンシブに対応させるための細かな設定は「ブロックテーマ」と「編集ブロック」と「ブロックパターン」の組み合わせによると考えます。
細かな設定を実現しようとすればするほど、ページレイアウトのベースとなるブロックテーマのレスポンシブデザインの対応能力が求められるはずです。
この先レスポンシブ設定に優れた VK Blocks Pro を完全対応させるようにできるのは X-T9だけではないでしょうか?
LightningⅡ F-35 は登場するのか?
ここから先は全く根拠のない妄想ですので笑って読み飛ばしてください。
事実確認などしても関連する情報は存在しませんので悪しからず。
かつて P-38 Lightning という戦闘機が存在してました。
そして X-29 という実験機が製作され、X-T9という試験テーマのネーミングに使われています。
この流れから F-35 Lightnig Ⅱという戦闘機が頭に浮かびます。
X-T9 の後にVektorさんからテーマ Lightnig Ⅱが出て欲しいと思いませんか?
欲しいテーマは
「ハイブリッドテーマ」
自分のウェブサイトをブロックスタイルとクラッシックスタイルのどちらでも編集できたら便利だと思いませんか?
例えば 「ブロックテーマ F-35B」と「 クラッシックテーマ F-35C」が存在して自由自在に使い分けることが可能だとしたら使ってみたいと思いませんか?
更に一歩進んで、一つのテーマで編集スタイルを
「クラッシックスタイル ⇔ ブロックスタイル」
の双方向に行き来できる究極の「ハイブリッドテーマ F-35」が欲しいと思いませんか?
ハイブリッドテーマは LightningⅡ?
一方で「Lightnig」について注目してみましょう。
Lightning は Ver15から theme.json が導入されました。
「クラッシックテーマ + theme.json」はクラッシックテーマ側のブロックテーマとの融合へ向かう第一歩ではないかと思います。

まとまりのないまとめ
とりとめのないことばかりお話してしまいました。
まとめの一言は
「X-T9を使ってブロックテーマを体験しましょう!」
私と一緒に X-T9 に搭乗して、WordPress の新しい世界に向かって発進いたしましょう。
おあとがよろしいようで
さてさて、気になる見てのお代は Vektor さんが現物支給でお支払いしてくれるようですのでご安心のほど。
明日の VWSアドベントカレンダーは、
浅川幸宣さんが「受託制作時のアセット管理についての試行錯誤」を公開してくれる予定です。
皆様、お楽しみに〜!

ZIP 000-0000
Address here prefecture
City address 0-0-0
TEL : 000-000-0000
Information

2022年12月16日
アップデート Ver. 1.3.1 → Ver. 1.3.3

2022年12月16日
アップデート Ver. 1.2.13 → Ver. 1.3.1

2022年12月16日
アップデート Ver. 1.2.9 → Ver. 1.2.13

2022年12月15日
アップデート Ver. 1.2.6 → Ver. 1.2.9

2022年12月5日
アップデート Ver. 1.2.4 → Ver. 1.2.6
COPYRIGHT (C) X-T9 ALL RIGHTS RESERVED.